Na ovaj dizajn utječe nova privlačnost jednostavnosti i potreba za snalaženjem u mobilnom web prometu, koji se svake godine povećava. Suočeni s ovim poticajima za suzbijanje viška, izdvajamo 10 dizajnerskih trendova koji su do sada iznjedrili svoje glave još u 2015. godini.
10 trendova web dizajna iz 2015. godine
1. Minimalizam
Od pojednostavljivanja logotipa i tipografskih znakova na čišćenje čitavih web stranica, minimalizam je trend koji utječe na sve ostale. Web stranice se više fokusiraju na njihov stvarni sadržaj i smanjuju sve nerede oko njega. Podnožja, bočne trake i granice nestaju, pa čak i palete boja pojednostavljuju se jer tvrtke naglašavaju jednu dominantnu boju u svom vizualnom dizajnu. Promjena logotipa tvrtke StubHub savršen je primjer tog trenda.

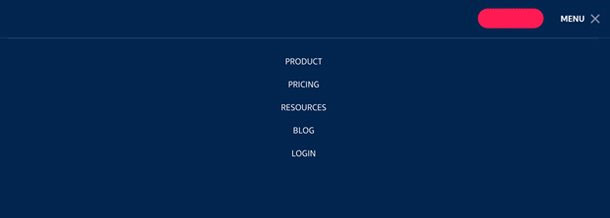
2. Izbornici slični mobilnim aplikacijama
Projektiranje s mobilnim tržištem na umu mijenja više od estetike. To je utjecalo na način na koji internetski ilustratori razmišljaju o organiziranju njihovog sadržaja i kako dopuštaju čitateljima da mu pristupaju. Ljepljivi izbornici i bočne trake padaju iz upotrebe kako bi napravili mjesta za sadržaj koji čitatelji zapravo žele vidjeti. Ovih dana, izbornici su na vrhu zaslona i uglavnom su skriveni, zabilježeni jednom ikonom (često niz od tri retka koji se naziva “hamburger”) koji kad se odaberu, spuštaju se ili klize u veći i pregledniji izbornik.

3. Prozirni gumbi (Ghost Buttons)
Web-mjesta udaljavaju se od glasnih, privlačnih gumba i obuhvaćaju prozirne gumbe. Budući da su manje nametljivi, prozirni gumbi pomažu web-lokacijama da istaknu više sadržaja koje publika želi vidjeti umjesto poziva na radnje koje bi inače prisilili korisnike da kliknu. Prozirni gumbi uključuju samo obris gumba (bez popunjavanja) zajedno s riječju ili dvije u jednostavnoj tipografiji u sredini.

4. Stock fotografije koje ne izgledaju kao stock fotografije
Dani generičke fotografije su gotovi. Sa zajednicama kao što su 500px i Unsplash , pronalaženje visokokvalitetne fotografije je lakše nego ikad. Kao rezultat toga, web stranice više ne izgledaju neusklađeno. Sada se zapravo stječe dojam originalnosti.

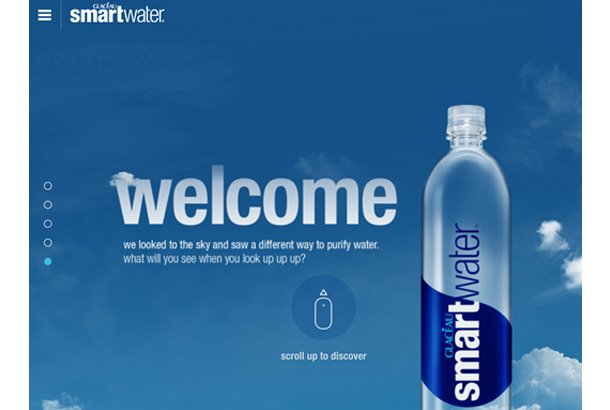
5. Jednostranični web (Single page design)
Nitko više ne želi klikati na više stranica. Umjesto toga, korisnici preferiraju kretanje kroz sadržaj na jednoj stranici. Ovaj trend također ima svoje korijene u mobilnom surfanju webom jer je daleko lakše pomicati se dolje s palcem nego klikati na više stranica i čekati da se svaka učita. Ova godina je pojačala taj koncept i većina dizajnera smanjuje broj stranica koje imaju.

6. Pomicanje paralakse
Kako bi web stranice učinile zanimljivijim, pomicanje paralakse stvara trodimenzionalnu iluziju koja privlači publiku u sadržaj stranice. Mnoge robne marke sada koriste pomicanje paralakse kako bi stvorile bolji efekt za posjetitelje. Dangers of Fracking ga koriste dok pratite mišem kap kiše iz oblaka u dubine zemlje.

7. Modularni dizajn
Nazovimo ga rešetkom, pločicama ili karticama, svaki od ovih dizajna stvara isti učinak: organiziranje sadržaja na učinkovit, estetski način. U usporedbi s modularnim, jedan stupac sadržaja je neučinkovit i manje je prilagođen korisnicima. Modularni dizajn omogućuje stranici da brže prikaže sadržaj korisnicima, na način koji čini intuitivniji smisao i istovremeno stvara vizualno privlačniji raspored.

8. Evolucija ravnog dizajna
Ravan dizajn napravio je veliki utjecaj na grafiku prošle godine, toliko da je Google objavio vlastitu verziju ravnog dizajna nazvanog “dizajn materijala” . Dizajn materijala koristi istu estetiku kao i ravan dizajn, fokusirajući se na jednostavnost i čistu prezentaciju, ali Googleov dizajn ima više suptilnosti. Dok plosnati dizajn uključuje jednostavne ilustracije za stvaranje prepoznatljivog, ali minimalističkog dvodimenzionalnog sadržaja, dizajn materijala koristi gradijente, neznatnu animaciju i sjenu za dodavanje dubine slici. Sa većinom web dizajnera u minimalističkom načinu razmišljanja, materijalni dizajn neće uskoro postojati 🙂

9. Ikone (linijski simboli)
Uz materijalni dizajn, linijski su simboli drugi pokret koji dovršava pad skeuomorfizma. Umjesto ikone koja izgleda točno kao objekt koji predstavlja (stil dizajna koji je Apple popularizirao sa svojim iOS ikonama), ikone se stvaraju jednostavnim linijama i oblicima koji prenose radnju, objekt ili misao s kojima smo svi dobro upoznati. Mnoge ikone postale su univerzalne u web dizajnu, kao što su obrisi povećala koje signaliziraju funkciju pretraživanja ili hamburger (tri složene linije) za izbornik.
![]()
10. Integracija s Google kartama
S prilagodljivim opcijama google karti, više brandova integrira uslugu u svoje web stranice – potez koji je već odavno potreban. Tvrtke mogu dodavati Karte na svoju web-lokaciju i prilagoditi njezine boje kako bi nadopunile željenu shemu boja. Na primjer, Airbnb koristi Google Karte i prilagođene oznake kako bi pomogao korisnicima da shvate gdje su dostupne sobe i koliko koštaju kako bi mogli planirati bijeg koji odgovara njihovom proračunu i stilu.






